Swing Rendering Engine
Typically, Swing UIs are handwritten or generated by custom designer tools (code generators), where code between the "do not modify" comments is getting ugly. No matter how it's done, the final Java byte-code determining the UI is created at compile time.
Inspired by the Thinlets project, SWIXML was created. SWIXML is a rendering engine that converts XML documents into javax.swing objects at runtime. Despite the fact that the SWIXML.jar file is only about 40Kbyte in size, almost all of the well known JFC/Swing objects are supported. However, a SAX-style XML Parser and the JDOM library (125K) are dependant modules, required to be available on the client.
A minimal HTML page loading the SWIXML rendering engine looks like this:
<html>
<body leftmargin=0 topmargin=0 bottommargin=0 rightmargin=0>
<applet
code="MyClass"
archive="/jars/swixml.jar,/jars/jdom.jar,/jars/crimson.jar"
width="100%"
height="100%">
<param name="xml" value="/xml/gui.xml"/>
</applet>
</body>
</html>

The Applet requests an XML descriptor file from the server it was originally loaded form. (In the sample code, the gui.xml file is requested and loaded.) The content of this descriptor completely determines the GUI.
A minimal descriptor would look something like this:
<?xml version="1.0" encoding="UTF-8"?>
<frame>
<panel background="6699cc" constraints="BorderLayout.CENTER">
<label text="Hello Swinglet"/>
<button text="OK" tooltiptext="Press OK"/>
</panel>
</frame>
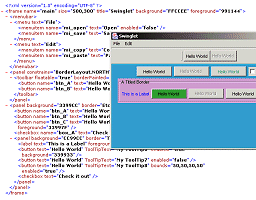
Resulting GUI:

 Swixml, founded by Wolf Paulus
Swixml, founded by Wolf PaulusCopyright ©2003-2011 - Wolf Paulus. All Rights Reserved.
Email: [email protected]
All trademarks are property of their respective owners.